Estilo fofo com hover para comentários

Hey gente >.< Espero que estejam super bem!
Ah, hoje nem tive aula, na verdade nem ontem e nem sexta-feira, por causa do conselho
de classe, já acabou a III unidade na minha escola, o ano já está se acabando!
Estou um pouco ansiosa para a virada no ano, criei esse blog na virada do ano, mas a primeira
postagem foi oficialmente publicada dia 01 de janeiro!
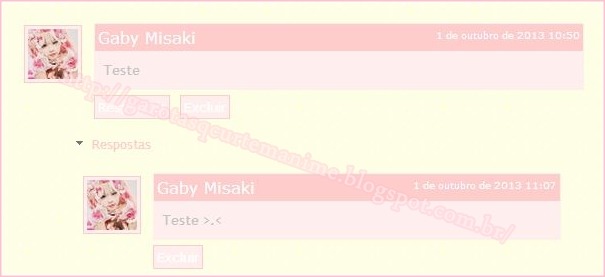
Bem, agora vamos ao assunto do post, olhem que fofo esse estilo para comentários, fiz
ele para usar aqui no GQCA, mas resolvi deixar ele para vocês! Ele tem hover
no avatar e nos botões. Bahh, tive que hospedar a imagem eu no tumblr, pois aqui
no blog elas estão ficando estranhas O.O

1- Abra o painel do blogger>> Modelo>> Editar Html
Procure por isso:
<b:skin>...</b:skin>
Então clique nos pontinhos "..." para abrir a parte onde precisa ser alterada.
(Esse é um dos problemas do blogger, iniciantes, que ainda não sabem disso não
iram conseguir achar o que procuram.)
2-Aperte Ctrl+F e na caixinha de pesquisa e procure por /* Comments, você achará isso:
/* Comments----------------------------------------------- */
Apague tudo Abaixo disso até /* Widgets (até ele, mas não apague ele junto) , mas em alguns modelos está diferente,
Entenda, apague até mudar de seção.
E no lugar do que apagou cole o seguinte código .
Salve e pronto^.^
#comments h4, #comments .comment-author a, #comments .comment-timestamp a { color: #fcc; font-family: Verdana; /*Fonte do texto*/font-size: 18px; }#comments {background: #fff url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5Tq8qfIe8c3dJfMKueaAwQ7M0vVnW-iWXXbXCivyu3-EOjKYDLZKgskFF19loM2qUQuykN3FsQzlb0ODrweaguHYasAAENriNfpMRWxPekyPwopj58A7M7oeQVXwb51fpnIb7hpccMk5i/s1600/polkadotyellow.gif"); }.comments .comment-block { margin-left: 70px; }
.comment-header {background: #fcc; border: 1px solid #fee; padding: 3px;}.comment-header a {color: #fff !important; font-family: Verdana;font-size: 16px; font-weight: normal; }
.comments .comments-content .datetime a{font-size: 9px !important; float: right; line-height: 16px; }
.comments .comments-content .comment-content{ margin-top: -10px; position: relative;background: #fee; /border: 2px solid #fcc; padding: 10px;color: #c4c4c4; font-size: 14px;}
.comments .avatar-image-container {
max-width: 50px;max-height: 50px;min-height: 50px;min-width: 50px;background: #fee; padding: 3px;border: 1px solid #fcc;}
.comments .avatar-image-container:hover {max-width: 55px;max-height: 55px;min-height: 55px;min-width: 55px;background: #fee; border: 1px solid #fcc;padding: 3px; }
.comments .avatar-image-container img{max-width: 50px;max-height: 50px;min-height: 50px;min-width: 50px;}.comments .avatar-image-container img:hover{max-width: 55px;max-height: 55px;min-height: 55px;min-width: 55px;}
.comments .comments-content .comment {padding:20px 10px !important;margin-bottom:15px !important}
.comments .comment .comment-actions a {padding: 3px;background: #fee; border: 1px solid #fcc;color: #fff !important; font-family: verdana; margin-right: 10px;}
.comments .comment .comment-actions a:hover {padding: 5px;background: #fee; border: 1px solid #fcc;color: #fff !important; font-family: verdana; margin-right: 10px;}
.comments .continue { border-top: none;}.comments .continue a {display: none;}





6 Comentários
Muito legal, talvez eu use ^^
ResponderExcluirpesadelos-e-sonhos.blogspot.com
Anww que bom que gostou^^
Excluirkissus~
oooooooooo muito coisa, muito código pra minha cabecinha de nada!
ResponderExcluirmais gostei!!!
beijinhos
http://hime-cosplaykawaii.blogspot.com
rsrs com o tempo, parece bem simples^^
ExcluirArigatou ^.^
~~Kissus
Olha achei ate bem facilzinho de fazer, bem legal o tuto Gaby!
ResponderExcluirRealmente, concordo^^ Obrigada *^*
Excluirkissus~~
Muito obrigada por seu comentário e por sua presença!
Ambos são super importantes para mim.
Kaomojis:
(*´∀`*) (*≧∀≦*) (=´∀`)人(´∀`=) ( ・ ▽ ・)
ヾ(*^▽^*)o, 。・゚゚・(>_<)・゚゚・。 (>ω<;)*(´∀`)ノノ*
(。ゝω・)~♡ ヘ(´∀`ヘ)ヘ (╯°□°)╯•ᴥ• (´・ω・`)